【Vue.js】 【Vuetify】v-selectでv-tooltipを使う

こんにちは、びぶんです。 最近はVue.jsのフレームワークVuetifyを使っています。その中で、セレクトボックスにツールチップを使用することに躓いたため、その解決策を備忘録的に記載します。 かなりピンポイントですが、お付き合いください。
やりたいこと
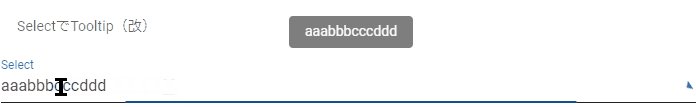
セレクトボックスv-selectで、どこにマウスカーソルを合わせてもツールチップv-tooltipを表示したい!

環境
- Vue:2.6.14
- Vuetify:2.6.0
ツールチップとは?
ツールチップとは、ボタンなどでマウスカーソルを置いたときに吹き出しのように文字を表示するものです。ボタンの説明などで使用されます。

Vuetifyの公式ページにはボタンやテキストに適用されたツールチップはありますが、セレクトボックスに使用された例はありません。 v2.vuetifyjs.com
今回の問題
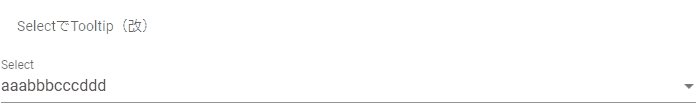
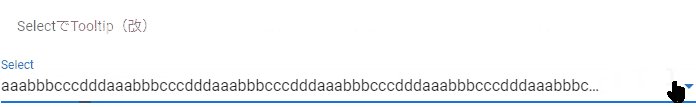
セレクトボックスv-selectでツールチップv-tooltipを使いたいですが、以下のように文字部分にマウスカーソルを合わせてもツールチップが表示されません。
これでは、長い文字列がセレクトボックスにある場合、ツールチップが表示できなくなる可能性があります。

ちなみにこの場合のコードは以下の通りです。
<v-tooltip top>
<template v-slot:activator="{ on }">
<v-select
:items="items"
v-model="selectItem"
label="Select"
v-on="on"
></v-select>
</template>
<span>{{ selectItem }}</span>
</v-tooltip>
解決策
styleに以下のコードを入れるだけです。template側のコードは変える必要はありません。
.v-select.v-text-field input {
position: absolute !important;
}
原因
v-selectの仕様上、このセレクトボックスは2つ領域に分かれます。文字列が入るdivとその他のinputの2つです。特にv-tooltipによって適用されるのはinputの方のみのようなので、今回のような問題が発生しました。 この2つに対しては、デフォルトで以下のようにCSSが適用されています。
.v-select.v-text-field input {
position: relative;
}
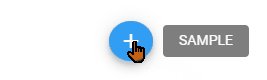
HTMLでの配置では、以下のように2つの領域が横並びになっています。

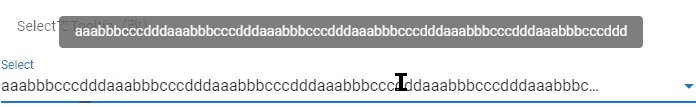
そこで、強制的にinput側をセレクトボックス全体に適用されるように「absolute」を入れてあげればよいということです。
そうすることで、input側を全体に持ってくることができます。

今回はCSSを駆使して何とか解決できました。これ以外に方法があれば教えてください。 では、また!