はてなブログでアイキャッチ画像を作ってみた

こんにちは、びぶんです。
投稿14日目です。2週間達成になります!!!
さて、今回は本記事の上部にあるアイキャッチ画像を作ってみたため、その様子を残そうと思います。
ブログ記事を一目で表すアイキャッチ画像については、WordPressでも設定する項目があり、僕はほぼフリー素材を使用していました。 はてなブログに移行してから設定せずにここまで来ています。 Twitterで投稿する場合も自動で作成されるため、それに甘えていた節があるのと、まずは書くことを目標に後回しにしていました。
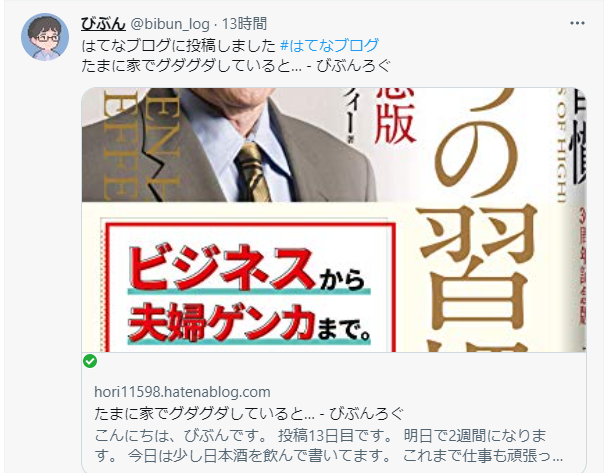
しかし、違和感を感じたのは以下のブログを投稿した時です。

アイキャッチ画像が自動で設定するようにしていましたが、以下のように記事内で貼り付けたAmazonの商品紹介が表示されてしまったのです。 この商品に関する記事ではないため、このアイキャッチ画像はおかしいわけです。
いろいろ調べてアイキャッチ画像を作成してみました。 Canvaとの連携に関しては初めて知りましたが、とても良い機能ですね。 作成の経過をともに、以下で作成方法を紹介します。
また、今回の作成に当たって、以下のページを参考にさせていただきました。
Canvaでアイキャッチ画像を作成
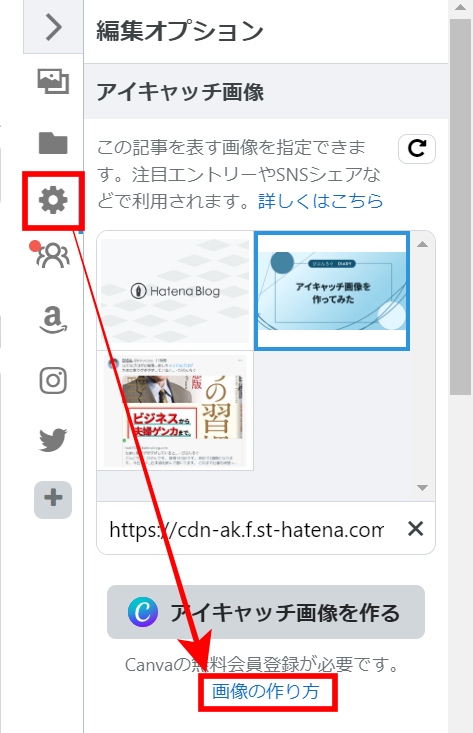
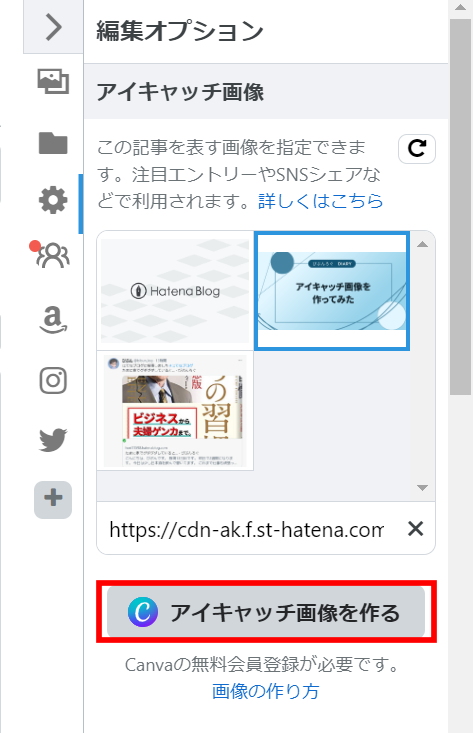
まずはアイキャッチ画像をCanvaで作成します。 そのために編集オプションから「画像の作り方」をクリックします。 これでCanvaのページに行くことができます。 また、上の「アイキャッチ画像を作る」でも作成できますが、別の記事で使用ができなくなるため、ここでは使用しません。

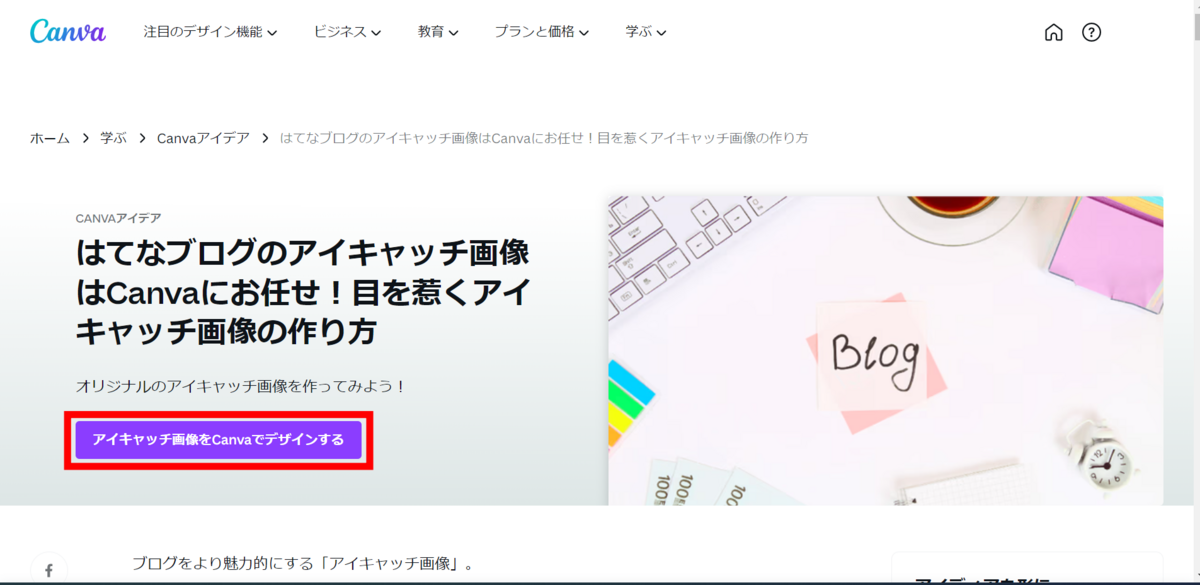
ここでサインインしていない方はサインインをします。Googleアカウントで入ることが可能です。 サインインできたら、「アイキャッチ画像をCanvaでデザインする」をクリックします。

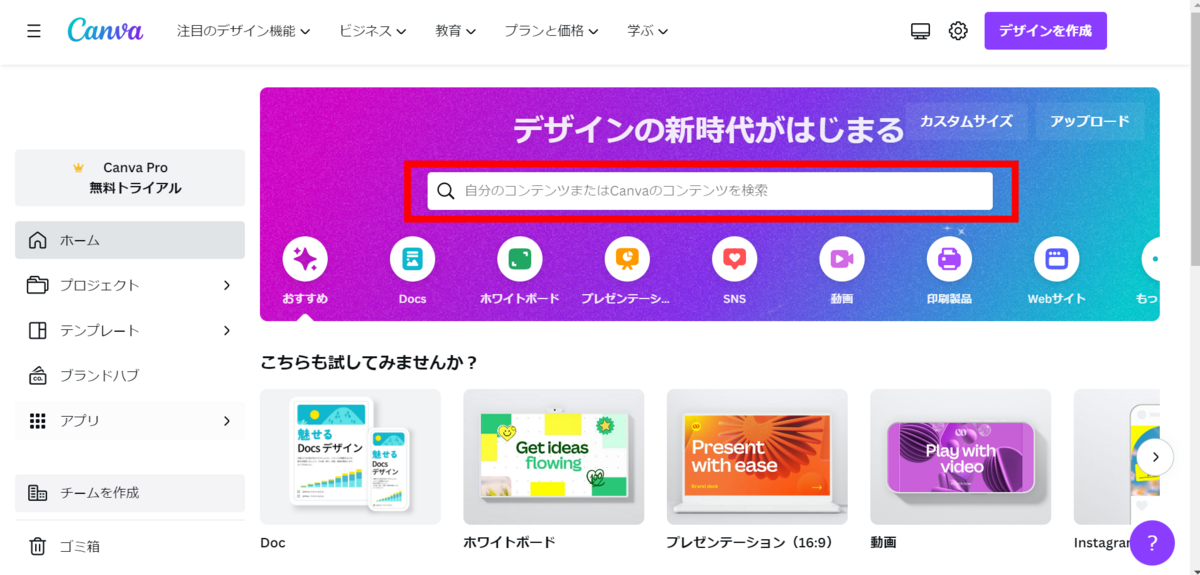
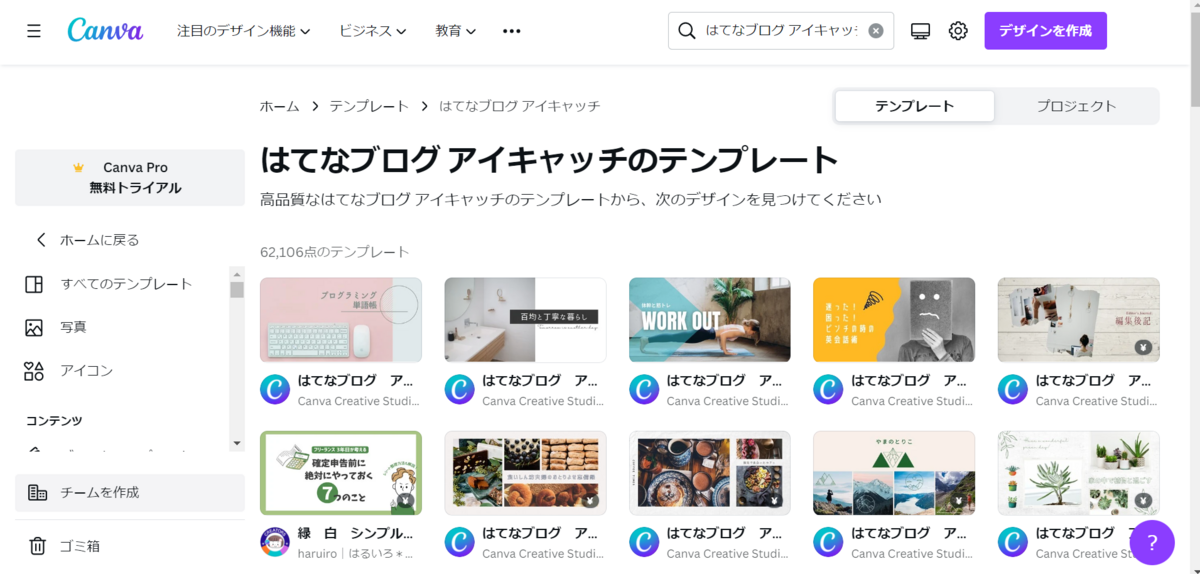
トップページが表示されたら、上部の検索ボックスで「はてなブログ アイキャッチ」と検索するだけで様々なテンプレートが表示されます。 その中から使いたいテンプレートを選択します。


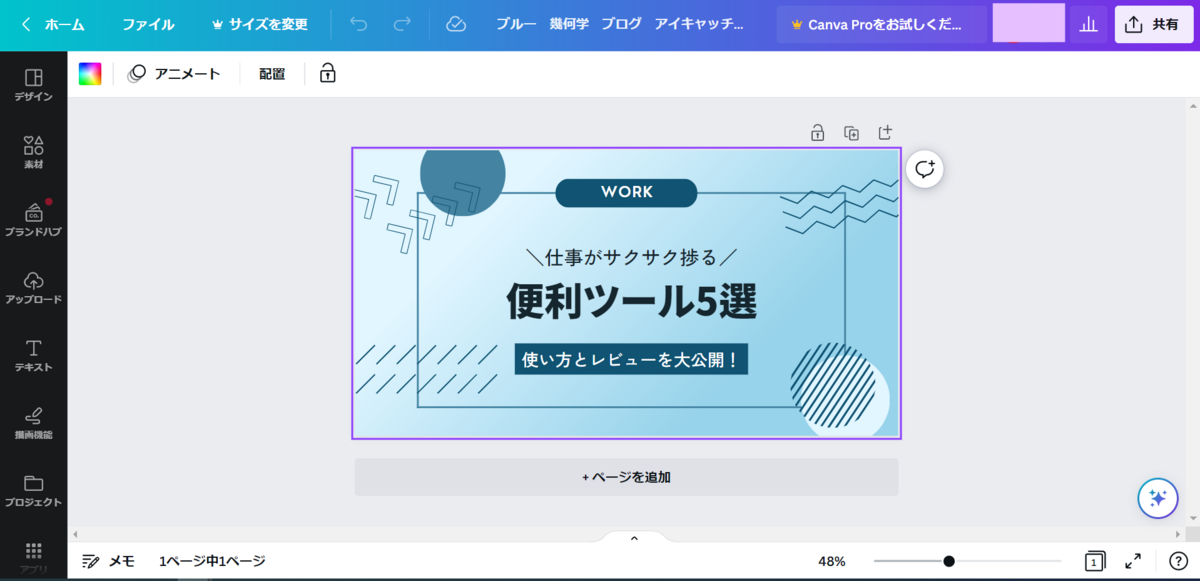
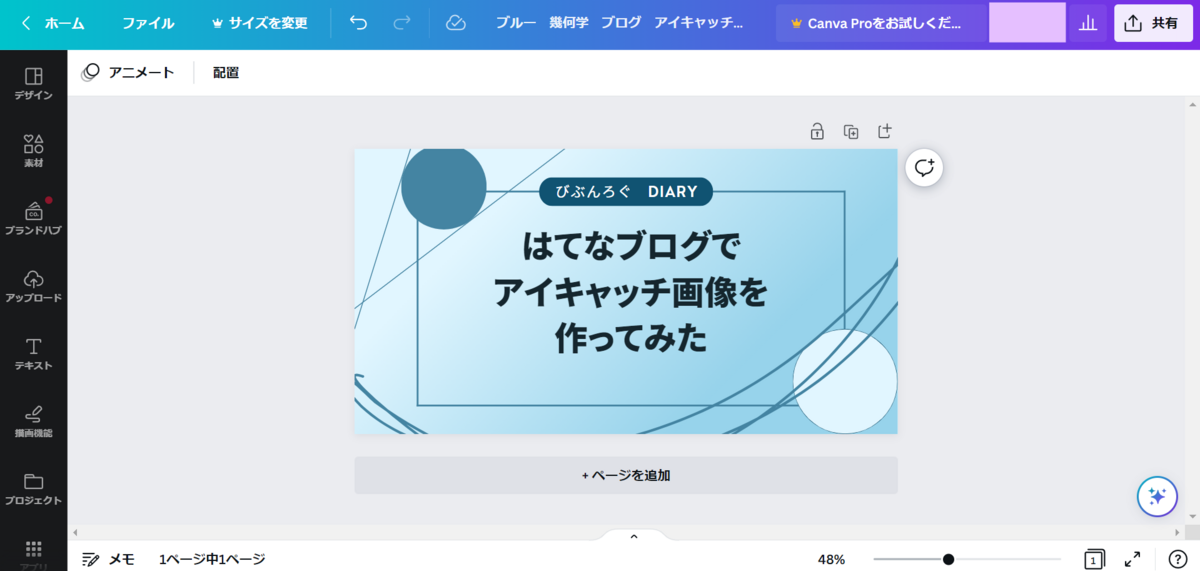
選択したら編集画面が表示されます。 自分なりにアレンジをいれたり、記事の内容を書くなどしてください。 編集方法についてはここでは触れません。


ちなみに僕の場合「びぶん」という名前ですので、数学の微分から連想される接線的な要素を入れてみました。 色はあまりテンプレートから変わっていませんが、少しおしゃれにできたと思います。
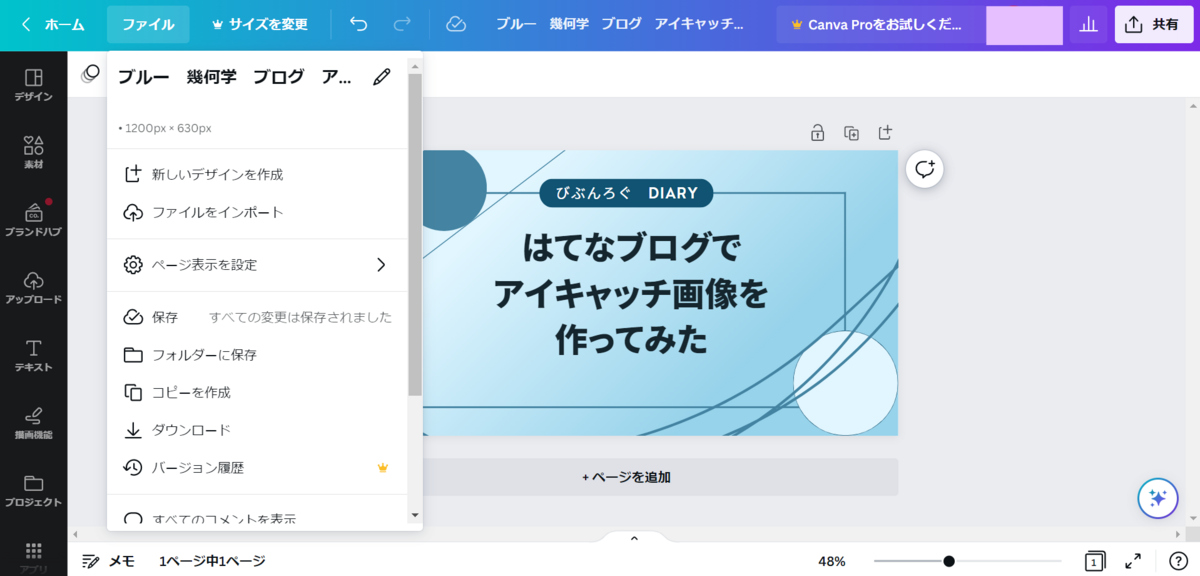
作成が完了したら左上の「ファイル」で「保存」をクリックします。 もともと自動で保存されるため、手動で保存する必要はないですが、念のためです。 ちなみにここで画像としてダウンロードすることも可能です。

アイキャッチ画像に設定
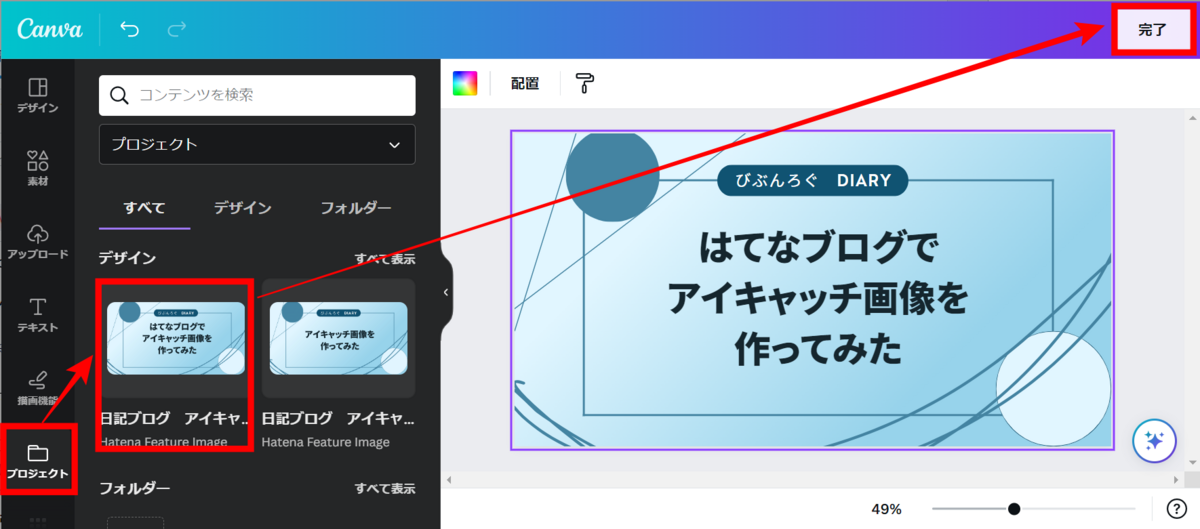
作成と保存が完了したら、ブログの編集ページに戻ります。 次は、編集オプションの「アイキャッチ画像をCanvaでデザインする」をクリックします。 そうすると、はてなブログ内でCanvaを開くことができます。

表示されたら、先ほど作成したアイキャッチ画像を使いたいため、左のメニューから「プロジェクト」を選択します。 ここで作成した画像の一覧が表示されます。 使いたいものを選択し、右上の「共有」をクリックします。

最後に編集オプションの画像一覧から作成した画像を選択します。

これで完了です。あとは記事を書いて公開または更新をするだけ反映されます。
まとめ
今回は、はてなブログで使用するアイキャッチ画像をイチから作る方法を書きました。 内容は以下の通りです。
これでテンプレートが完成したことになるため、今後は「アイキャッチ画像に設定」で表示したCanvaの画面で文字を変更するだけでOKです。 イチから作ることがなくなったため、アイキャッチ画像の作成が簡単になりましたね。
アイキャッチ画像を作ることは、読む側にとって記事を読みたくなるポイントの1つと言えます。 簡単に作れるので、やってみてくださいね。
日記の内容とは言えないですが、ご容赦ください。 では、また。